ブログにアイコンと吹き出しを書こう
こんな吹き出しを作りましょう
アイコンと吹き出しが入っている記事って、なんだか上級者な感じがしませんか。
難しそう?
いえ、とっても簡単です。
の2ステップで、設定は完了。後はアイコン使い放題^^
記事の流れに沿って進めれば、15分後にはブログ上級者の仲間入りです。
アイコンを作ろう
無料で似顔絵アイコンを作れるサイトはいくつかありますが、わたしはこちらを使いました。
会員登録不要で、すぐに似顔絵が作成できるお手軽感がGoodです^^
Iconponでは、大きく分けて4つのパターンのアイコンが作れます。




個人的には1番左のリアルな感じが好みですw
作ったアイコンは、デスクトップにでも保存しておきましょう。
アイコンのURLを調べよう
ブログ内でアイコンを使用するためには、アイコン画像のURLが必要です。
「URLはどうやって調べるの?」という方は、こちらを参考にどうぞ^^
CSSをカスタムしよう
まずはブログ全体に適用されるCSSをいじって、「このブログでは、このアイコンと吹き出しを使うよ」という設定をする必要があります。
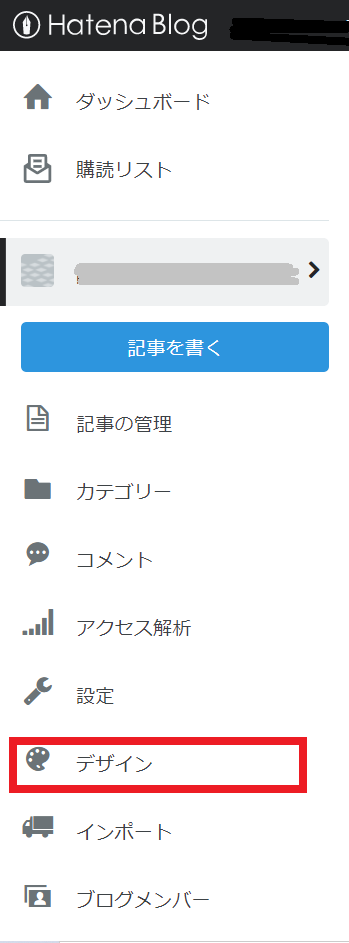
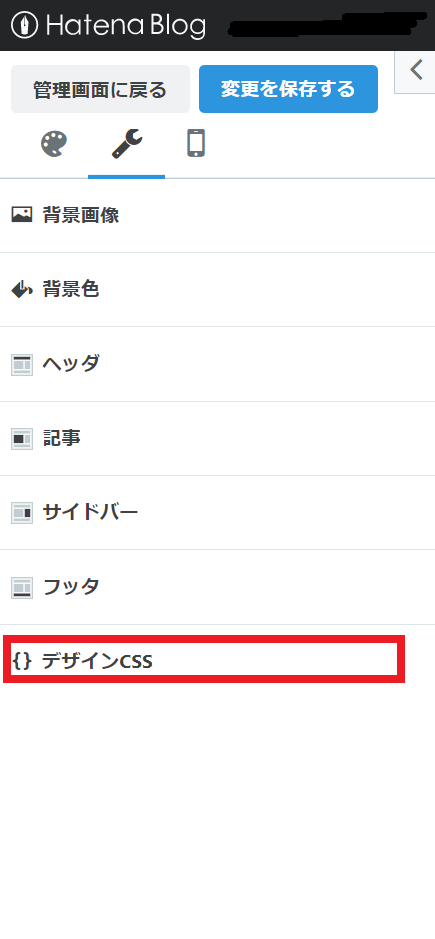
ダッシュボードから、デザインをクリックしましょう。

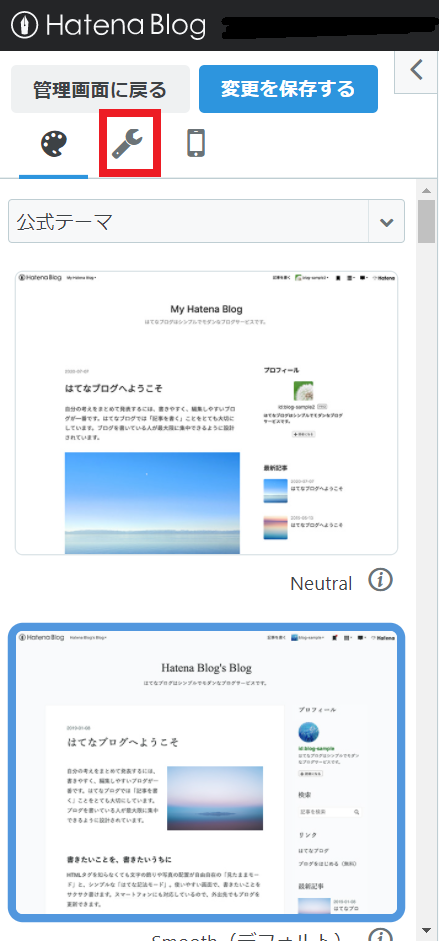
上の方にある、工具のマークをクリックします。

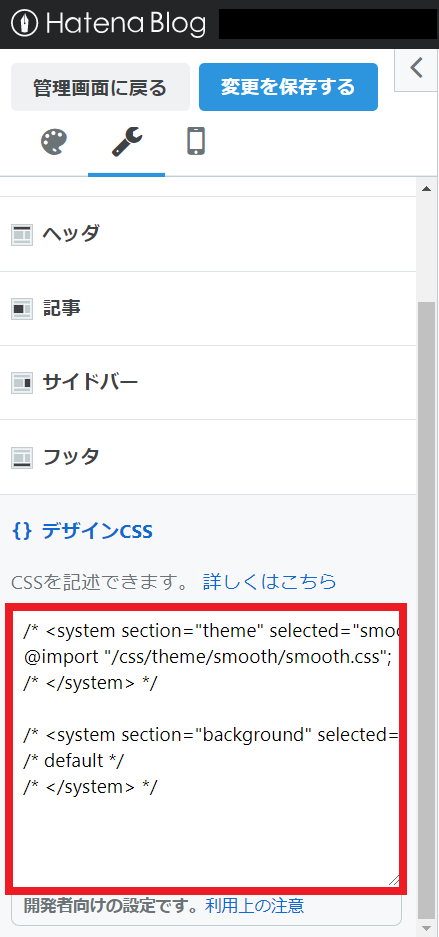
デザインCSSをクリックします。

初期設定としてデザインCSSが少し書かれていると思います。
そこをクリックしましょう。

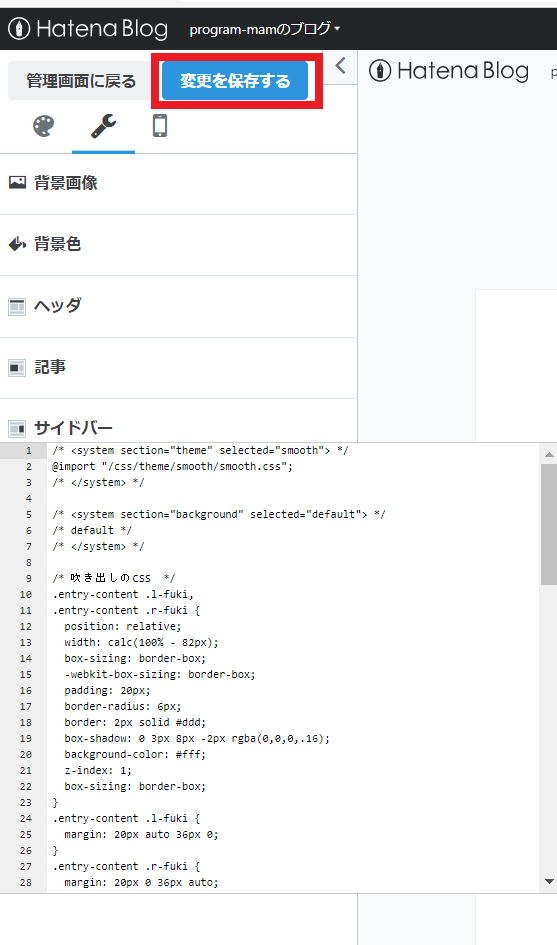
CSSの続きに、下記のコードをコピーして貼り付けましょう。
※既に書かれていたCSSは消さないように気を付けてください。
/* 吹き出しのCSS */ .entry-content .l-fuki, .entry-content .r-fuki { position: relative; width: calc(100% - 82px); box-sizing: border-box; -webkit-box-sizing: border-box; padding: 20px; border-radius: 6px; border: 2px solid #ddd; box-shadow: 0 3px 8px -2px rgba(0,0,0,.16); background-color: #fff; z-index: 1; box-sizing: border-box; } .entry-content .l-fuki { margin: 20px auto 36px 0; } .entry-content .r-fuki { margin: 20px 0 36px auto; } .entry-content .l-fuki::before, .entry-content .r-fuki::before { position: absolute; content: ""; top: 16px; width: 10px; height: 10px; border-right: 2px solid #ddd; border-bottom: 2px solid #ddd; background-color: #fff; z-index: 2; } .entry-content .l-fuki::before { right: -7px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg); } .entry-content .r-fuki::before { left: -7px; transform: rotate(135deg); -webkit-transform: rotate(135deg); } .entry-content .l-fuki::after, .entry-content .r-fuki::after { position: absolute; content: ""; width: 60px; height: 60px; top: -6px; border-radius: 50%; border: 3px solid #fff; background-size: cover; background-position: center center; background-repeat: no-repeat; box-shadow: 1px 1px 5px #aaa; box-sizing: border-box; } .entry-content .l-fuki::after { right: -82px; } .entry-content .r-fuki::after { left: -82px; } @media screen and (min-width: 478px) { .entry-content .l-fuki::after, .entry-content .r-fuki::after { width: 80px; height: 80px; } .entry-content .l-fuki, .entry-content .r-fuki { width: calc(100% - 106px); } .entry-content .l-fuki::after { right: -106px; } .entry-content .r-fuki::after { left: -106px; } } .icon-name1::after {background-image:url("https:// ");} .icon-name2::after {background-image:url("https:// ");}
一番下の、「icon-name1」とその後のURL、「icon-name2」とその後のURLは、書き換えてください。
icon-nameは、覚えやすいものを自分で設定して大丈夫です。
※ここではアイコンを2つ設定していますが、1つでも、3つ以上でも、好きな数だけ設定できますよ。
CSSの編集が終わったら、【変更を保存する】を忘れずクリックしてくださいね。

アイコンと吹き出しをブログに載せてみよう
記事を作成する画面で、HTML編集に下のコードを入力してみましょう。
icon-name1、icon-name2の部分は、スタイルCSSで書いた名前に変更してくださいね。
<p class="l-fuki icon-name1">l-fukiは左の吹き出しだよ<p>
<p class="r-fuki icon-name2">r-fukiは右の吹き出しだよ<p>
プレビューを見ると、おそらく
このように表示されているかと思います。
お疲れさまでした
この記事のCSSは、SHIROMAさんの
【はてなブログ】吹き出しで会話形式にするのをめっちゃ楽にしてみた | SHIROMAG (notitle-weblog.com)
を引用させていただきました。
アイコンを作って、スタイルCSSをカスタムする。
それだけやってしまえば、あとは記事を作成する際に簡単なHTMLを書くだけで、気軽に吹き出しを入れ込むことができます。
がんがん使っていきましょう!!