はてなブログで文字にマーカーをひく1番簡単な方法
こんにちは、まま</>ぷろです。
今回は、はてなブログで文字にマーカーをひく方法をご紹介します。
定番の黄色マーカーなら一瞬です!
黄色マーカーをひいてみよう
例えば「あいうえお」にマーカーを引きたいとします。
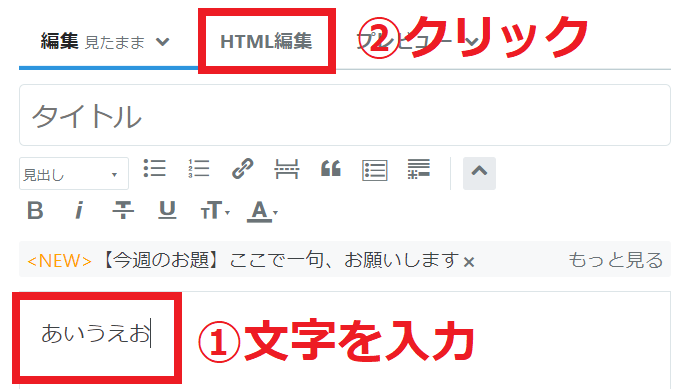
下のように、記事の作成画面で文字を入力し、【HTML編集】をクリックしてください。

このようなコードが書かれていると思います。
<p>あいうえお</p>
<p>タグは、paragraph=段落の意味です。はてなブログでは、文字を入力すると勝手に<p>タグをつけてくれます。
この<p>タグの内側に、<mark>タグをつけてあげてください。
<p><mark>あいうえお</mark></p>
終わりの</mark>も忘れずに書いてくださいね。
【編集】もしくは【プレビュー】画面から確認すると、
あいうえお
と黄色マーカーがひかれていると思います。
簡単でしたね。この調子で、ほかの色でもひいてみましょう!
ほかの色のマーカーをひいてみよう
<mark>タグでは黄色のマーカーしかひけません。
他の色でひきたい場合は、背景色をつけるという方法をとります。
【HTML編集】の画面で、こんなコードを書いてみましょう。
<p style="background-color: hotpink;">あいうえおにマーカーをひきたい</p>
あいうえおにマーカーをひきたい
background-colorは背景色という意味で、今回はHotpinkにしてみました。
styleは、書式とかデザインというような意味で使っています。
<p>タグ(段落)の中にstyle(書式)が入っているので、段落全体に背景色がつきました。
文字だけに背景色をつけたい場合は、コードを少し変えてみましょう。
<p><span style="background-color: hotpink;">あいうえおにマーカーをひきたい</span></p>
あいうえおにマーカーをひきたい
<span>タグはspan=全長の意味で、HTMLでは範囲を限定する時に使います。
「あいうえおにマーカーをひきたい」の文字を<span>タグで囲み、<span>タグの中にstyleを入れることで、文字だけに色がつくということです。
下のように、 「あいうえお」だけを<span>タグで囲んでみましょう。
<p><span style="background-color: hotpink;">あいうえお</span>にマーカーをひきたい</p>
あいうえおにマーカーをひきたい
<span>で囲われた「あいうえお」にだけstyleが適用されるので、ピンポイントでマーカーをひくことができました。
いろいろな色のマーカーをひいてみよう
background-colorでは、いろいろな色を指定することができます。
先ほどの、Hotpinkのコードを書き替えるだけなので、気軽に試してみてください^^
私が可愛いなと思っている色をいくつかご紹介します。
tomato
gold
plum
tan
ほかにどんな色があるかは、下記のサイトで調べられます。
お気に入りの色を覚えておくと、使いたい時にさっと使えて便利です^^