人を動かす色
色といえば、
赤は「女」「暖かい」「食欲増進」
青は「男」「冷たい」「食欲減退」
などが代表的なイメージですね。
それだけじゃもったいない!
もっと面白い、色の使い方があるのです。さっそく紹介していきます。
テストの成績を落とす赤
効果:ストレスを生み出す/緊張する/臆病になる
テストを受ける前に、赤い紙に書かれた注意書きを読んだ受験者は、緑の注意書きを読んだ受験者に比べて、テストの平均点が低かったという実験があります。
テストの日は背中が赤の服を着てライバルを蹴落としましょう!
登山者の命を救う赤
効果:暖かさを感じる
登山で赤い服を着ていると、寒い山頂でも(おそらく精神的にではあるけれど)暖かさが感じられ、無事に下山できる可能性が高まるとか。
登山ウェアを買うなら、赤で決まり!
精神を安定させるピンク
効果:リラックスする/精神が安定する
精神療法の病室の壁、監獄の独房の壁、多動過多症候群の子どもたちが通う学校の壁をピンクにすることで、精神安定をはかる事例があるそうです。
トイレの壁をピンクに塗ろう!
創造性が発揮される青
効果:創造力が高まる/作業に集中できる
パソコンできるのデスクトップを青にすると、創造的なアイディアが出る(が、実用的なアイディアではない)そうです。
子どもが遊ぶ レゴブロックは青い箱に入れよう!
人を納得させる緑
効果:安心感/納得感
アンケート用紙を緑色にすると、内容に賛同してくれる人が増えるそうです。赤色の用紙にすると、極端な意見が多く出てくるとか。
重要なプレゼン資料は緑を基調にしよう!
おまけ:こども部屋はどんな色にする?
色には、いろいろな効果があることがわかりました。
反対に、何の効果もない色があるのです。
それは、「白」「黒」「茶」。
これらの色を基調にしているおうちは、多いと思います。
小さい子どもがいるおうちでは、いろいろな色を使ってあげた方がよさそうです。
パステルカラーは、子どもの精神を安定させます。
青色は、子どもの想像力を豊かにします。
黄緑色やオレンジ色は、子どもの学習能力を高めます。
子どもの特性やおうちの方針に合わせて、色を選んであげたいですね。
はてなブログで文字にマーカーをひく1番簡単な方法
こんにちは、まま</>ぷろです。
今回は、はてなブログで文字にマーカーをひく方法をご紹介します。
定番の黄色マーカーなら一瞬です!
黄色マーカーをひいてみよう
例えば「あいうえお」にマーカーを引きたいとします。
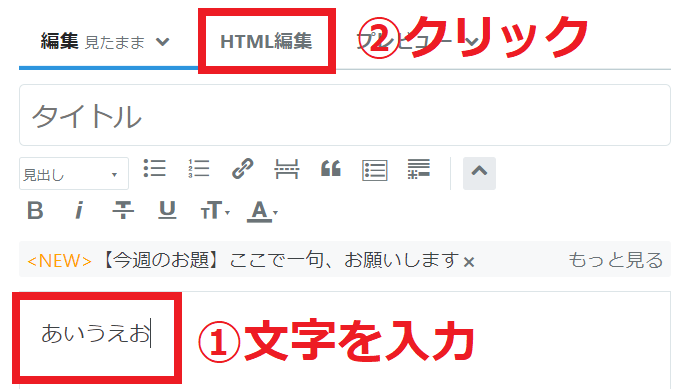
下のように、記事の作成画面で文字を入力し、【HTML編集】をクリックしてください。

このようなコードが書かれていると思います。
<p>あいうえお</p>
<p>タグは、paragraph=段落の意味です。はてなブログでは、文字を入力すると勝手に<p>タグをつけてくれます。
この<p>タグの内側に、<mark>タグをつけてあげてください。
<p><mark>あいうえお</mark></p>
終わりの</mark>も忘れずに書いてくださいね。
【編集】もしくは【プレビュー】画面から確認すると、
あいうえお
と黄色マーカーがひかれていると思います。
簡単でしたね。この調子で、ほかの色でもひいてみましょう!
ほかの色のマーカーをひいてみよう
<mark>タグでは黄色のマーカーしかひけません。
他の色でひきたい場合は、背景色をつけるという方法をとります。
【HTML編集】の画面で、こんなコードを書いてみましょう。
<p style="background-color: hotpink;">あいうえおにマーカーをひきたい</p>
あいうえおにマーカーをひきたい
background-colorは背景色という意味で、今回はHotpinkにしてみました。
styleは、書式とかデザインというような意味で使っています。
<p>タグ(段落)の中にstyle(書式)が入っているので、段落全体に背景色がつきました。
文字だけに背景色をつけたい場合は、コードを少し変えてみましょう。
<p><span style="background-color: hotpink;">あいうえおにマーカーをひきたい</span></p>
あいうえおにマーカーをひきたい
<span>タグはspan=全長の意味で、HTMLでは範囲を限定する時に使います。
「あいうえおにマーカーをひきたい」の文字を<span>タグで囲み、<span>タグの中にstyleを入れることで、文字だけに色がつくということです。
下のように、 「あいうえお」だけを<span>タグで囲んでみましょう。
<p><span style="background-color: hotpink;">あいうえお</span>にマーカーをひきたい</p>
あいうえおにマーカーをひきたい
<span>で囲われた「あいうえお」にだけstyleが適用されるので、ピンポイントでマーカーをひくことができました。
いろいろな色のマーカーをひいてみよう
background-colorでは、いろいろな色を指定することができます。
先ほどの、Hotpinkのコードを書き替えるだけなので、気軽に試してみてください^^
私が可愛いなと思っている色をいくつかご紹介します。
tomato
gold
plum
tan
ほかにどんな色があるかは、下記のサイトで調べられます。
お気に入りの色を覚えておくと、使いたい時にさっと使えて便利です^^
ブログにアイコンと吹き出しを書こう
こんな吹き出しを作りましょう
アイコンと吹き出しが入っている記事って、なんだか上級者な感じがしませんか。
難しそう?
いえ、とっても簡単です。
の2ステップで、設定は完了。後はアイコン使い放題^^
記事の流れに沿って進めれば、15分後にはブログ上級者の仲間入りです。
アイコンを作ろう
無料で似顔絵アイコンを作れるサイトはいくつかありますが、わたしはこちらを使いました。
会員登録不要で、すぐに似顔絵が作成できるお手軽感がGoodです^^
Iconponでは、大きく分けて4つのパターンのアイコンが作れます。




個人的には1番左のリアルな感じが好みですw
作ったアイコンは、デスクトップにでも保存しておきましょう。
アイコンのURLを調べよう
ブログ内でアイコンを使用するためには、アイコン画像のURLが必要です。
「URLはどうやって調べるの?」という方は、こちらを参考にどうぞ^^
CSSをカスタムしよう
まずはブログ全体に適用されるCSSをいじって、「このブログでは、このアイコンと吹き出しを使うよ」という設定をする必要があります。
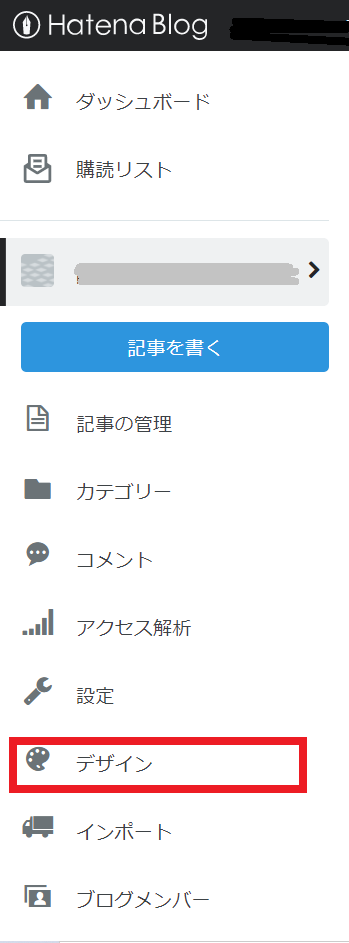
ダッシュボードから、デザインをクリックしましょう。

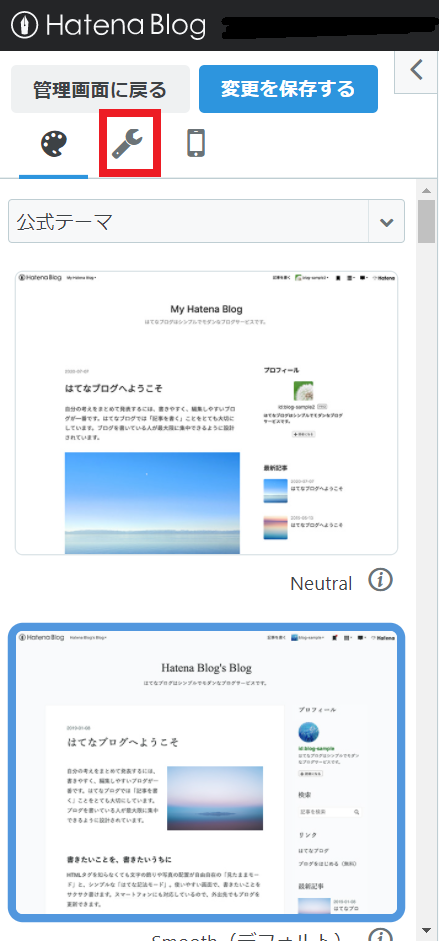
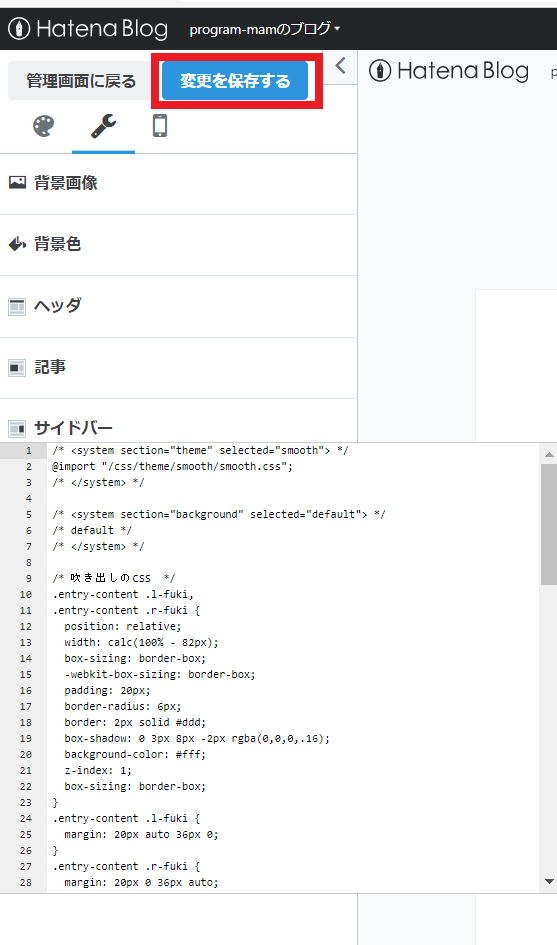
上の方にある、工具のマークをクリックします。

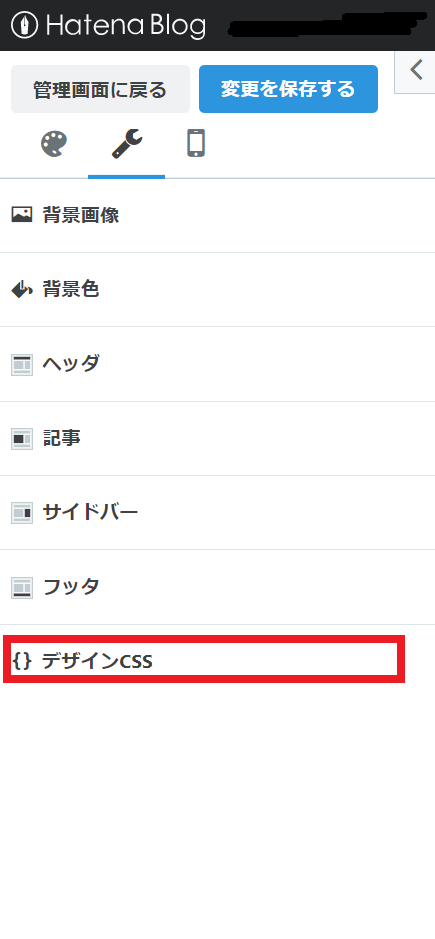
デザインCSSをクリックします。

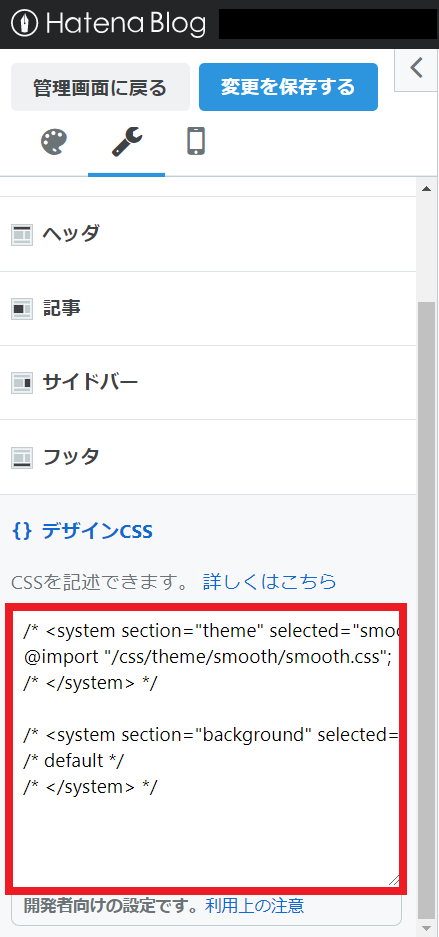
初期設定としてデザインCSSが少し書かれていると思います。
そこをクリックしましょう。

CSSの続きに、下記のコードをコピーして貼り付けましょう。
※既に書かれていたCSSは消さないように気を付けてください。
/* 吹き出しのCSS */ .entry-content .l-fuki, .entry-content .r-fuki { position: relative; width: calc(100% - 82px); box-sizing: border-box; -webkit-box-sizing: border-box; padding: 20px; border-radius: 6px; border: 2px solid #ddd; box-shadow: 0 3px 8px -2px rgba(0,0,0,.16); background-color: #fff; z-index: 1; box-sizing: border-box; } .entry-content .l-fuki { margin: 20px auto 36px 0; } .entry-content .r-fuki { margin: 20px 0 36px auto; } .entry-content .l-fuki::before, .entry-content .r-fuki::before { position: absolute; content: ""; top: 16px; width: 10px; height: 10px; border-right: 2px solid #ddd; border-bottom: 2px solid #ddd; background-color: #fff; z-index: 2; } .entry-content .l-fuki::before { right: -7px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg); } .entry-content .r-fuki::before { left: -7px; transform: rotate(135deg); -webkit-transform: rotate(135deg); } .entry-content .l-fuki::after, .entry-content .r-fuki::after { position: absolute; content: ""; width: 60px; height: 60px; top: -6px; border-radius: 50%; border: 3px solid #fff; background-size: cover; background-position: center center; background-repeat: no-repeat; box-shadow: 1px 1px 5px #aaa; box-sizing: border-box; } .entry-content .l-fuki::after { right: -82px; } .entry-content .r-fuki::after { left: -82px; } @media screen and (min-width: 478px) { .entry-content .l-fuki::after, .entry-content .r-fuki::after { width: 80px; height: 80px; } .entry-content .l-fuki, .entry-content .r-fuki { width: calc(100% - 106px); } .entry-content .l-fuki::after { right: -106px; } .entry-content .r-fuki::after { left: -106px; } } .icon-name1::after {background-image:url("https:// ");} .icon-name2::after {background-image:url("https:// ");}
一番下の、「icon-name1」とその後のURL、「icon-name2」とその後のURLは、書き換えてください。
icon-nameは、覚えやすいものを自分で設定して大丈夫です。
※ここではアイコンを2つ設定していますが、1つでも、3つ以上でも、好きな数だけ設定できますよ。
CSSの編集が終わったら、【変更を保存する】を忘れずクリックしてくださいね。

アイコンと吹き出しをブログに載せてみよう
記事を作成する画面で、HTML編集に下のコードを入力してみましょう。
icon-name1、icon-name2の部分は、スタイルCSSで書いた名前に変更してくださいね。
<p class="l-fuki icon-name1">l-fukiは左の吹き出しだよ<p>
<p class="r-fuki icon-name2">r-fukiは右の吹き出しだよ<p>
プレビューを見ると、おそらく
このように表示されているかと思います。
お疲れさまでした
この記事のCSSは、SHIROMAさんの
【はてなブログ】吹き出しで会話形式にするのをめっちゃ楽にしてみた | SHIROMAG (notitle-weblog.com)
を引用させていただきました。
アイコンを作って、スタイルCSSをカスタムする。
それだけやってしまえば、あとは記事を作成する際に簡単なHTMLを書くだけで、気軽に吹き出しを入れ込むことができます。
がんがん使っていきましょう!!
はてなブログで画像のURLを調べよう
画像のURLが知りたい時ってありますよね
はてなブログに画像を載せる方法として、
- 機能【写真を投稿】を使う
- HTML/CSSに画像URLを入力する
の2パターンがあります。
この、
- HTML/CSSに画像URLを入力する
という方法をとる場合に、画像のURLが必要になります。
ここで、画像のURLを取得する方法をご紹介します。
アイコン画像のURLを調べよう
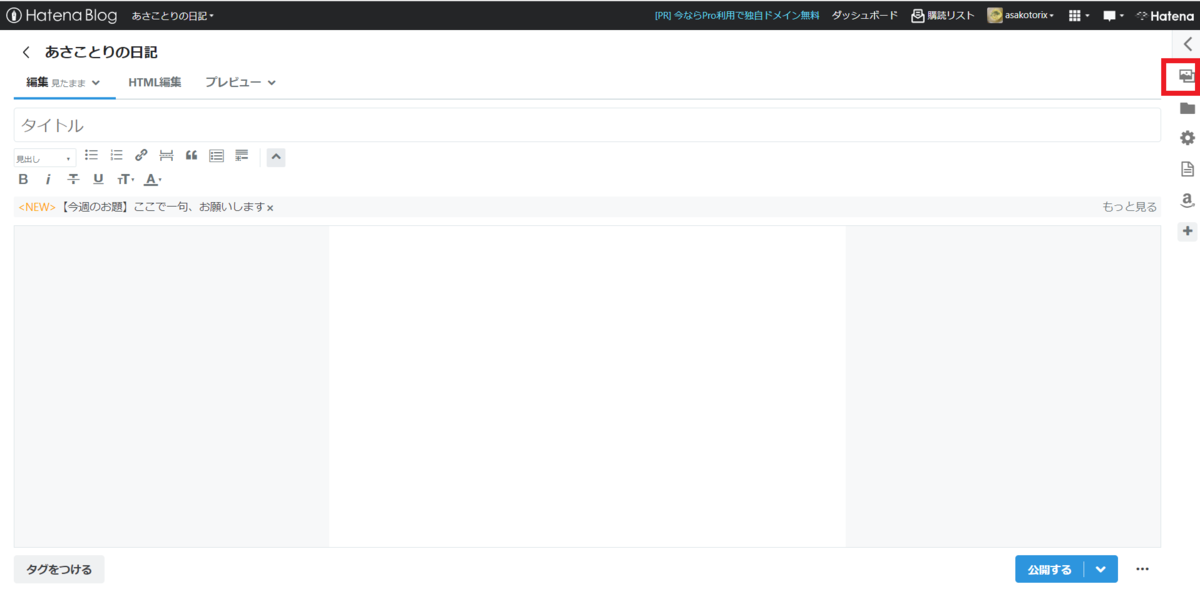
はてなブログの記事作成画面から、右のバーにある【写真を投稿】マークをクリックします。

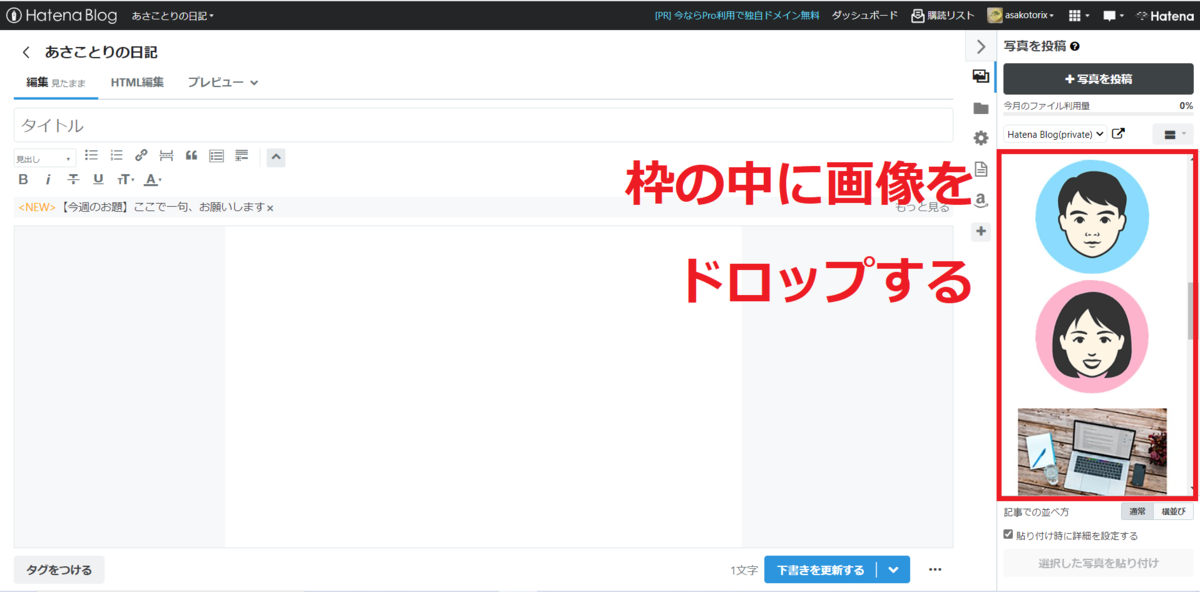
写真を投稿する画面が表示されるので、デスクトップから、アイコンをドラッグアンドドロップで貼り付けます。

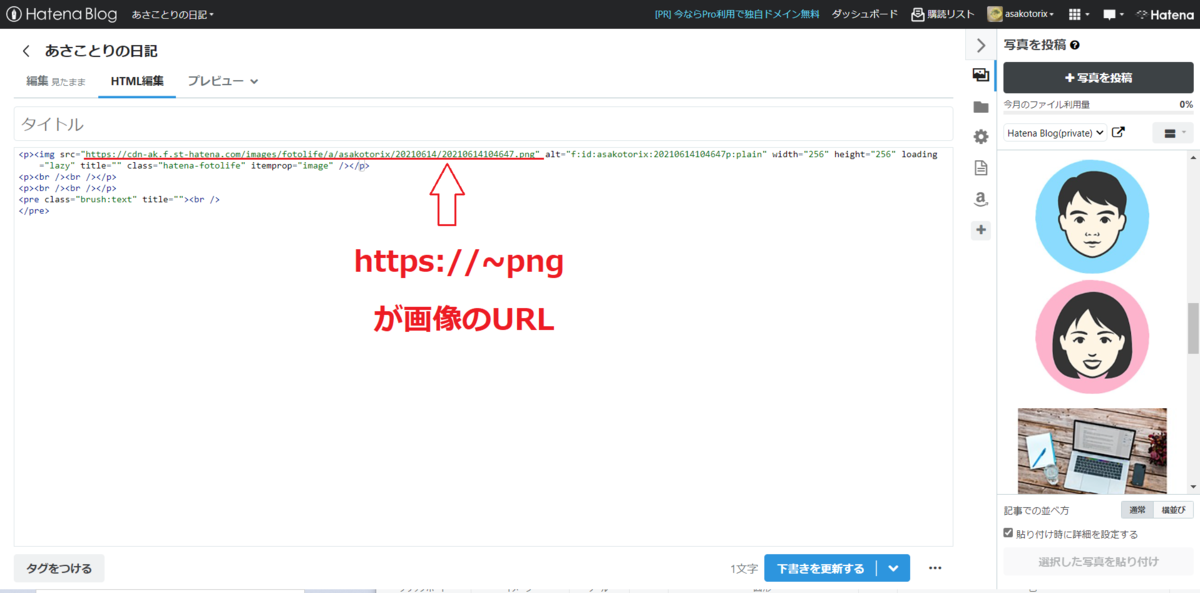
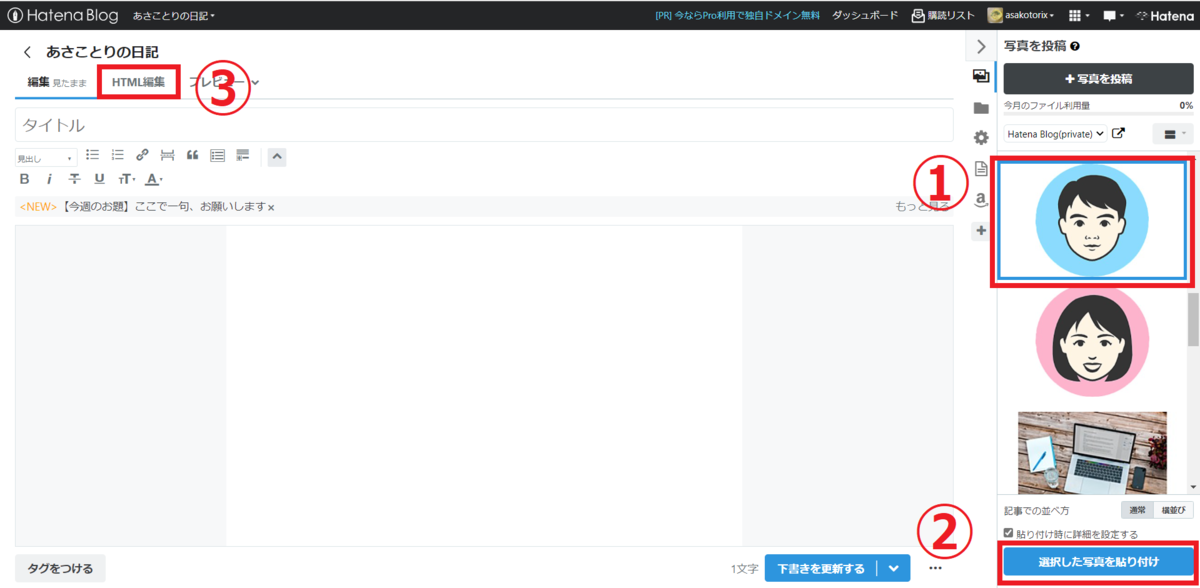
アイコン(①)をクリックし、【選択した写真を貼り付け】(②)をクリックすると、編集画面に画像が挿入されます。HTML編集(③)をクリックし、HTMLを表示させましょう。

画面に表示されている、https://~pngが、画像のURLです。必要な時は、これをコピーして使用しましょう。